Milano | Italia
Stai cercando un nuovo ufficio a Milano? Dai un’occhiata ai nostri spazi condivisi e uffici privati.
Entra a far parte della nostra community a Milano
Unisciti al nostro campus oggi, diventerai parte di un network con più di 4.500 professionisti del digitale con i quali condividere obiettivi e interessi.
Prenota la tua visitaIl principale spazio di coworking a Milano dedicato agli innovatori del digitale
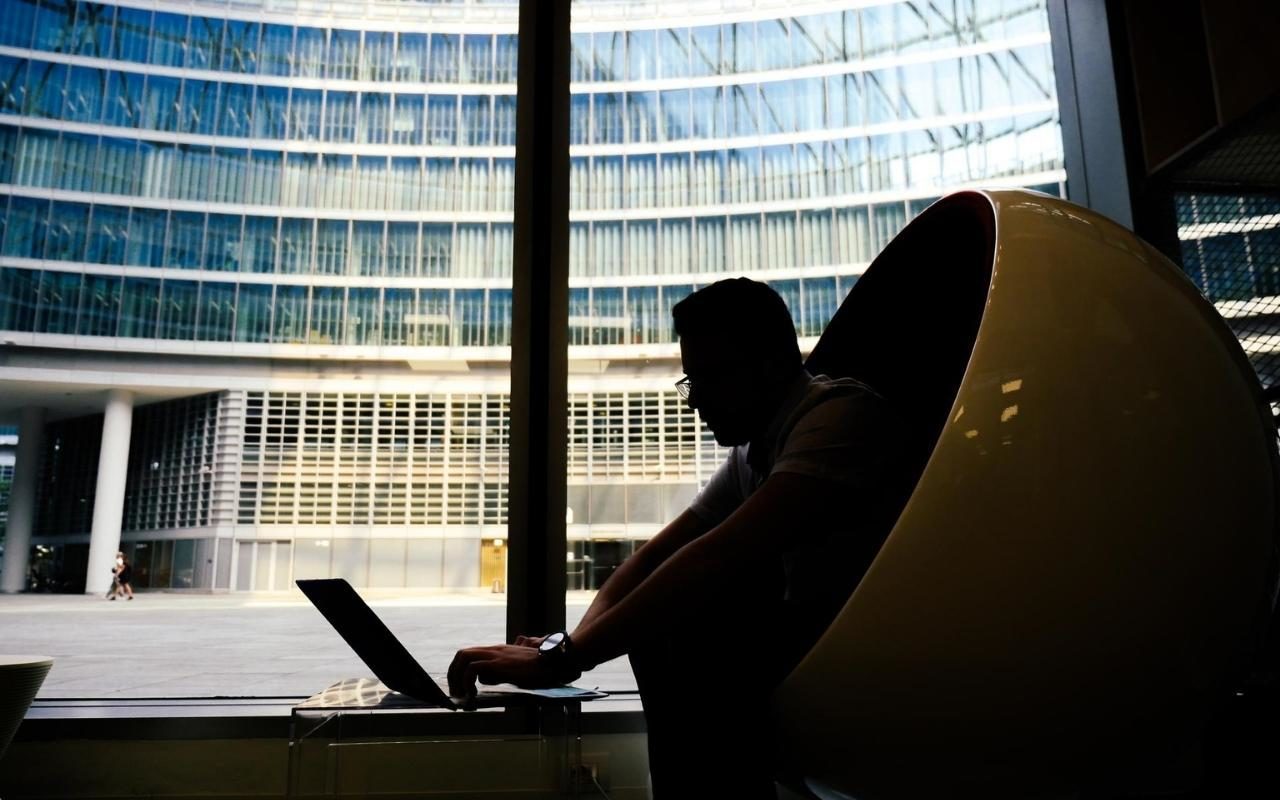
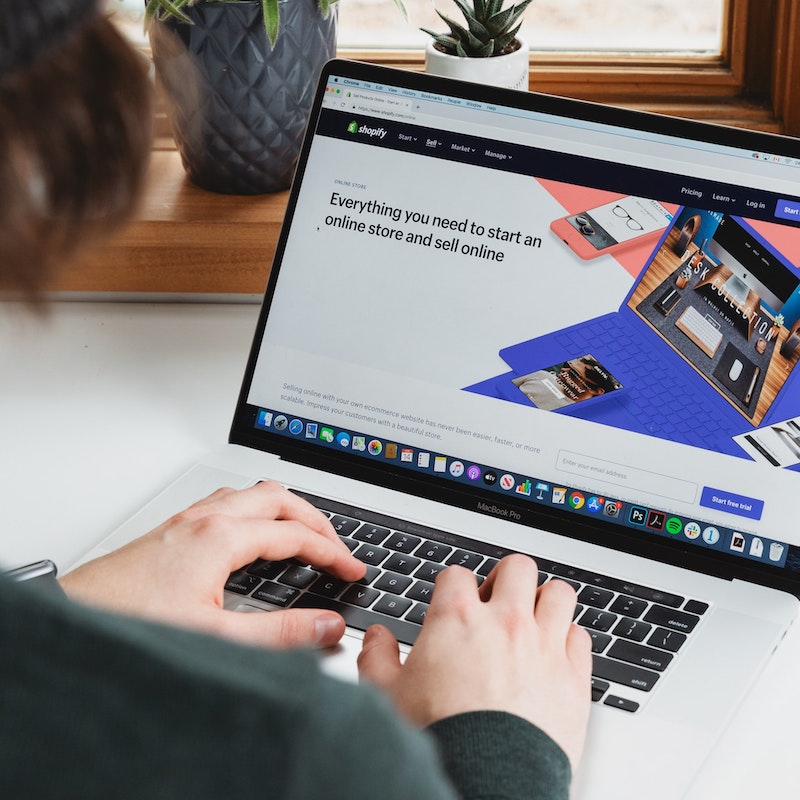
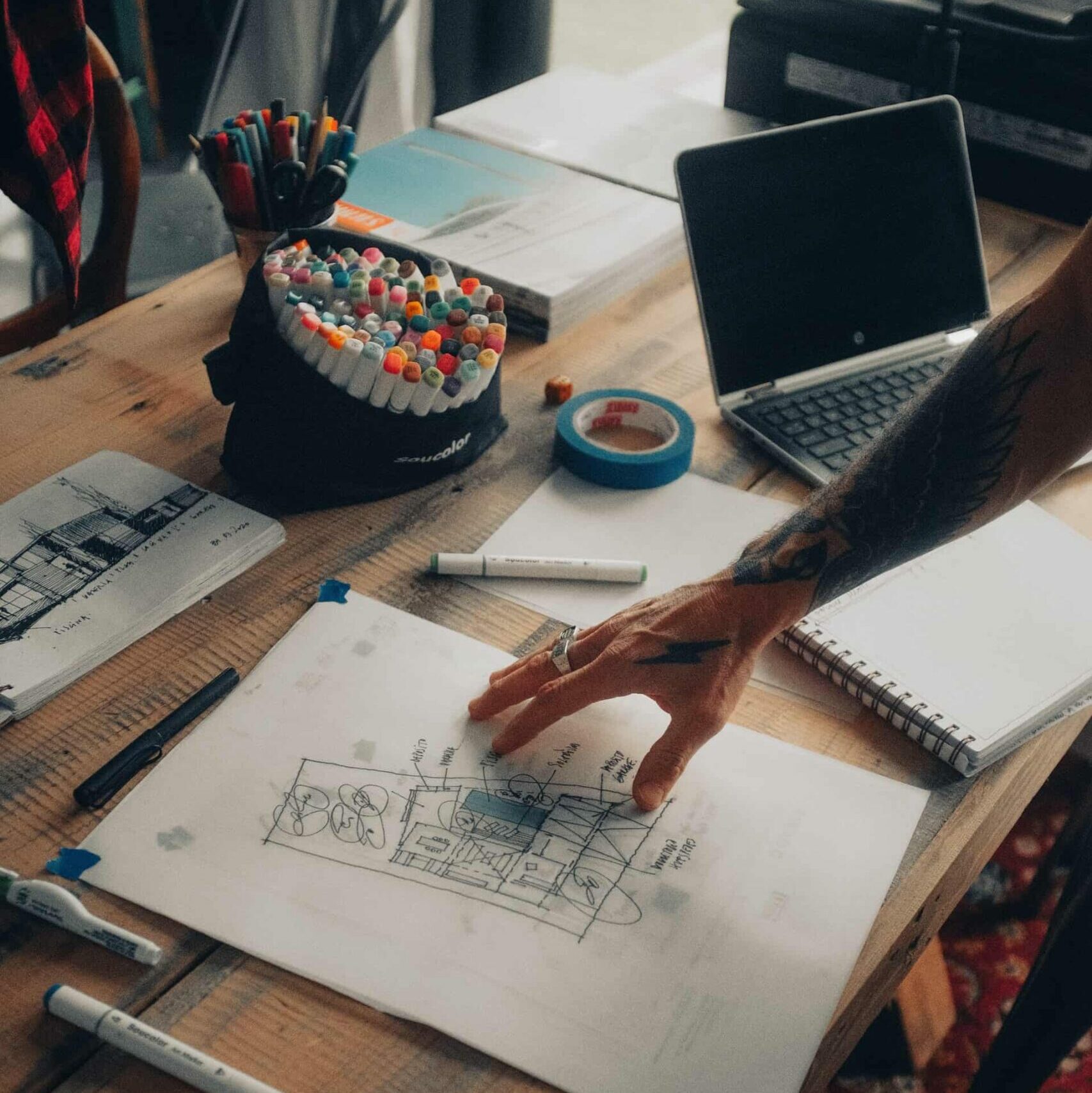
Se sei un professionista nel settore digitale o tecnologico, unisciti a questa vibrante community europea di coworking per opportunità imperdibili. Con due sedi a Milano, disponiamo di spazi di lavoro per soddisfare qualsiasi esigenza, che tu sia un libero professionista o alla ricerca di uno spazio dove far crescere la tua azienda.
Come membro di Talent Garden avrai anche accesso alla nostra Innovation School, con la migliore offerta nel settore per programmi di formazione dedicati a tutti i livelli, sia neolaureati che professionisti più esperti. Non è mai troppo tardi per inserire nuove competenze nel tuo curriculum!
OPPURE citando le parole del Dr. Seuss, “Più impari, in più posti andrai”.
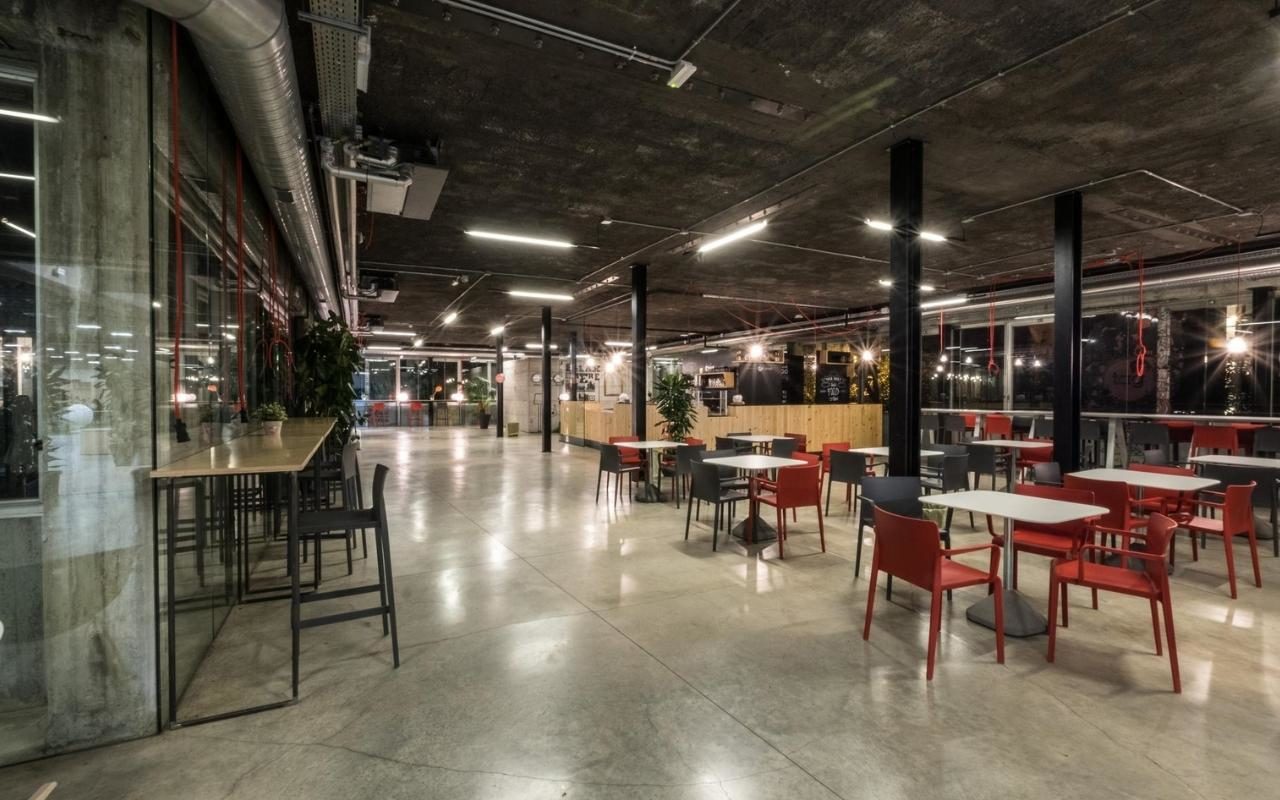
Campus
Dai un’occhiata dall’interno
Corsi e formazione
La migliore offerta formativa del settore per professionisti e aziende.
Le nostre membership

Incontra la nostra community
La nostra community ha più di 4,500 professionisti del settore tecnologico e digitale, dai freelancers passando per le PMI fino ad arrivare a startup e grandi aziende.
I campus

Entra a far parte della nostra community a Milano
Unisciti al nostro campus oggi, diventerai parte di un network con più di 4.500 professionisti del digitale con i quali condividere obiettivi e interessi.